RD WordPress Theme Base Framework — php, React
All Projects
In 2021, the online boom that many businesses had seen from the pandemic was slowly fading. Fewer and fewer clients were seeking out proposals for the large, expansive web projects that were RD's tentpole offering. There was an increasing market for simpler sites at lower price points, but our standard enterprise CMS offerings couldn't fit the bill.
Enter: WordPress
When leadership floated WordPress as a serious consideration, I was interested in how it could work out. My prior experience with it was from freelancing almost a decade prior, and suffice it to say, it's changed drastically in that span.

The most interesting feature, both for us and for clients, was a page- and template-building system called Gutenberg (now called the Block Editor) that they had been integrating into the core product. The feature was still in beta and was rapidly evolving, but we were set on exploring how RD could leverage it to build sites that were both fast for us to implement and pleasant for clients to use.
And that was my cue! With my experience on the frontend build automator and a good sense of what was needed to make this a viable offering, I set to work making a standardized internal company theme that we could base our WordPress efforts off of.
Not Just Another Pretty Face
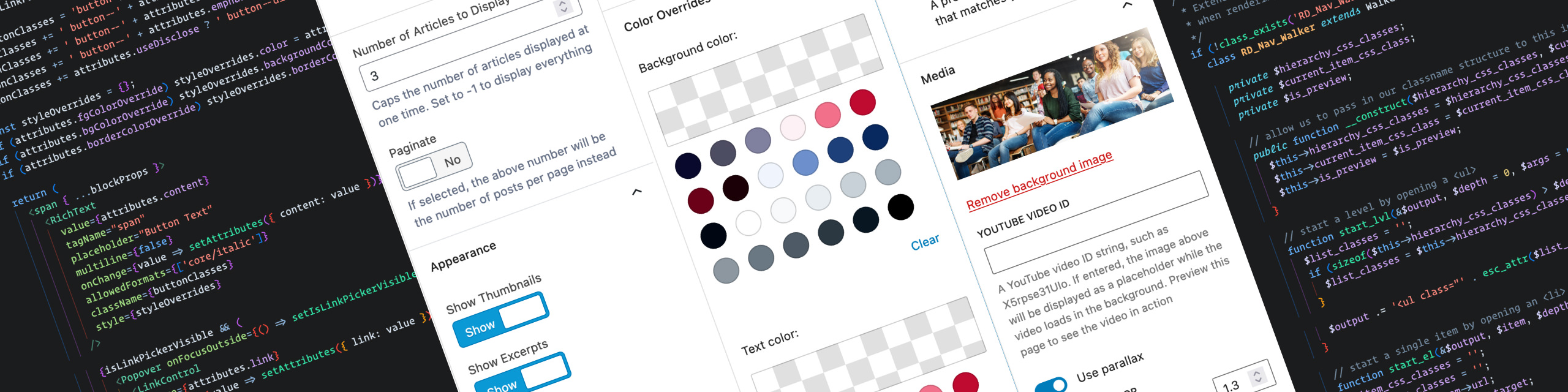
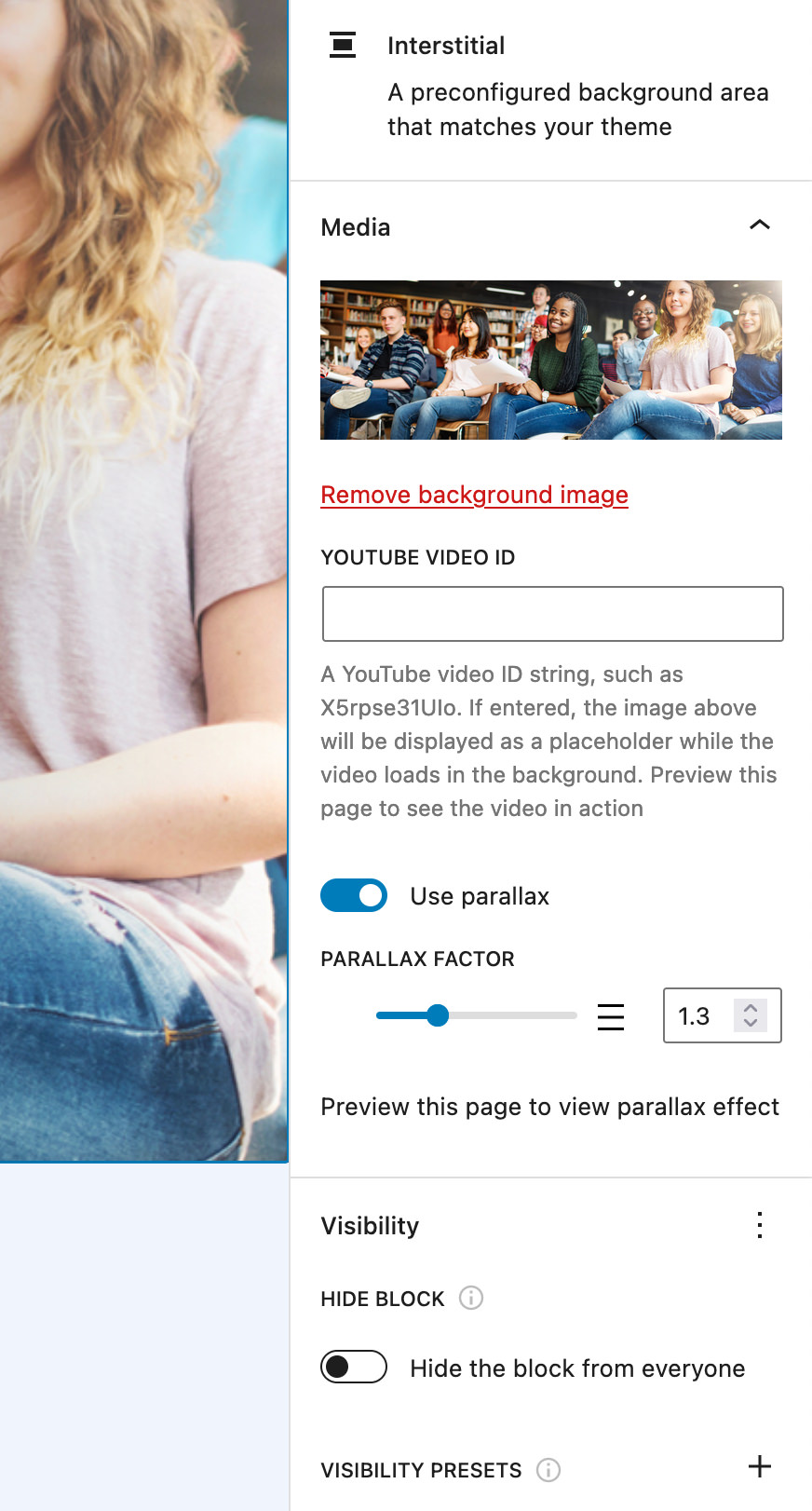
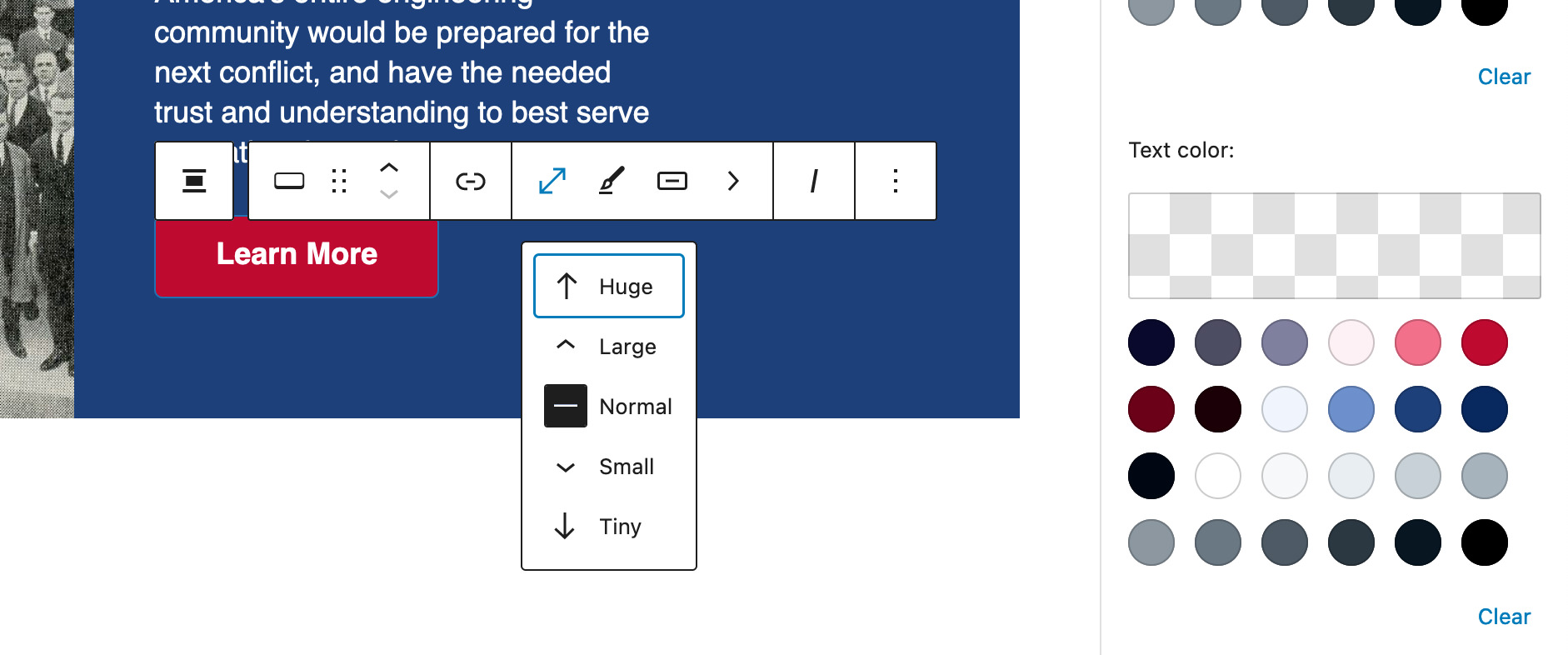
It quickly became apparent that this page builder system had potential not only to achieve parity with the feature set of our other CMSes, but to surpass it in many ways to provide a much better experience for our end users, the non-technical authoring staff who need to actually use the things we build in their day-to-day work. There was enough flexibility here to provide features and options that normally would require them to manually edit HTML in some WYSIWYG editor, tweaking markup and classes in accordance with the guides we provided — here, we could simply create a feature in the UI to do it for them.
While the Block Editor's features and API changed several times throughout the process, some core concepts were constant. "Native" blocks, using WordPress' guidelines for creating blocks that looked and felt like those that shipped with the system, involved setting up an individual task pipeline for each and then creating the block using React/JSX; I had some familiarity with this already, so no problem there. We could also use a plugin called Advanced Custom Fields to make blocks much more easily and quickly, but they weren't as flexible and didn't feel quite as closely integrated.
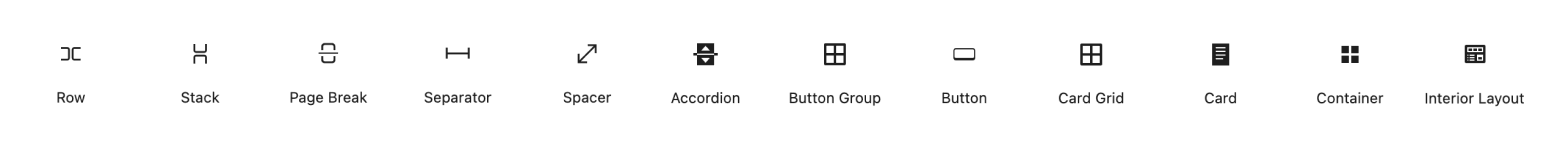
I decided to use native blocks for the core elements, the ones clients would be using daily and that needed a lot of customization options and features, such as buttons or cards or interstitial areas. The remainder could be filled in with ACF blocks; ACF could also be used to create custom blocks ad hoc for individual builds as needed.

With a full suite of powerful and flexible blocks, the authoring experience for the client could be faster, smoother, and more pleasant than we could have dreamed of in our other usual CMSes. All we needed was a solid page structure framework and we were good to go.

Integration and Finalization
The rest of the work was a lot of crunching to make sure that our developers could have a strong head start whenever they went to build a site. The goal was that, when a design and static build were done, approved, and ready to move into WordPress, they can instance our theme by branching from the base in version control, and all the essentials would already be there: standard page templates, robust navigation, hooks into the admin interface for client configuration of anything they might wish to do.
All of this could be further facilitated via changes to my builder. Since we use it to define theme options at the beginning of the process, it's much less work to automate the creation of supplementary files that can be used by the WordPress theme; for example, we can automatically write a json file that themes use to provide custom color palettes to the editor, or add known WordPress classes to our stylesheet so we can override them to match the rest of the site.

As a result of all this work, our WordPress build projects now had a solid foundation, with almost all of the boilerplate work already done by the time a developer starts building in the CMS. WordPress projects actually became faster than those in CMSes we had much more experience with, which both increased developer happiness and made the targeting of those lower price points much easier. It's still being used by that department today!